La crisis sanitaria que estamos viviendo ha provocado que muchas marcas se den cuenta de la importancia de renovar su presencia digital (ya sea con o sin ecommerce). Durante el estado de alarma, por ejemplo, el comercio electrónico ha crecido más del 55% demostrando así que los hábitos de consumo están cambiando. Además, a día de hoy, antes de hacer cualquier tipo de compra los usuarios se sumergen en una investigación online previa para convencerse al 100% de que aquello que van a comprar les resultará útil y efectivo. Es por eso que ahora más que nunca las marcas tienen que lucir sus mejores galas en lo que a su presencia digital se refiere. Una web poco intuitiva y mal estructurada puede generar que el consumidor no acabe de ver con buenos ojos a la marca y decida finalmente no comprar su producto o servicio. Tener una web atractiva es clave para captar la atención del consumidor.
¿Qué tendencias en diseño web debemos seguir?
1. Mobile first
Desde 2017 la navegación en internet a través de un smartphone se ha incrementado en más de un 30%. Los usuarios pasan más tiempo delante de un móvil que delante de un ordenador por lo que cada vez son más las marcas que diseñan sus webs pensando primero en su versión móvil.
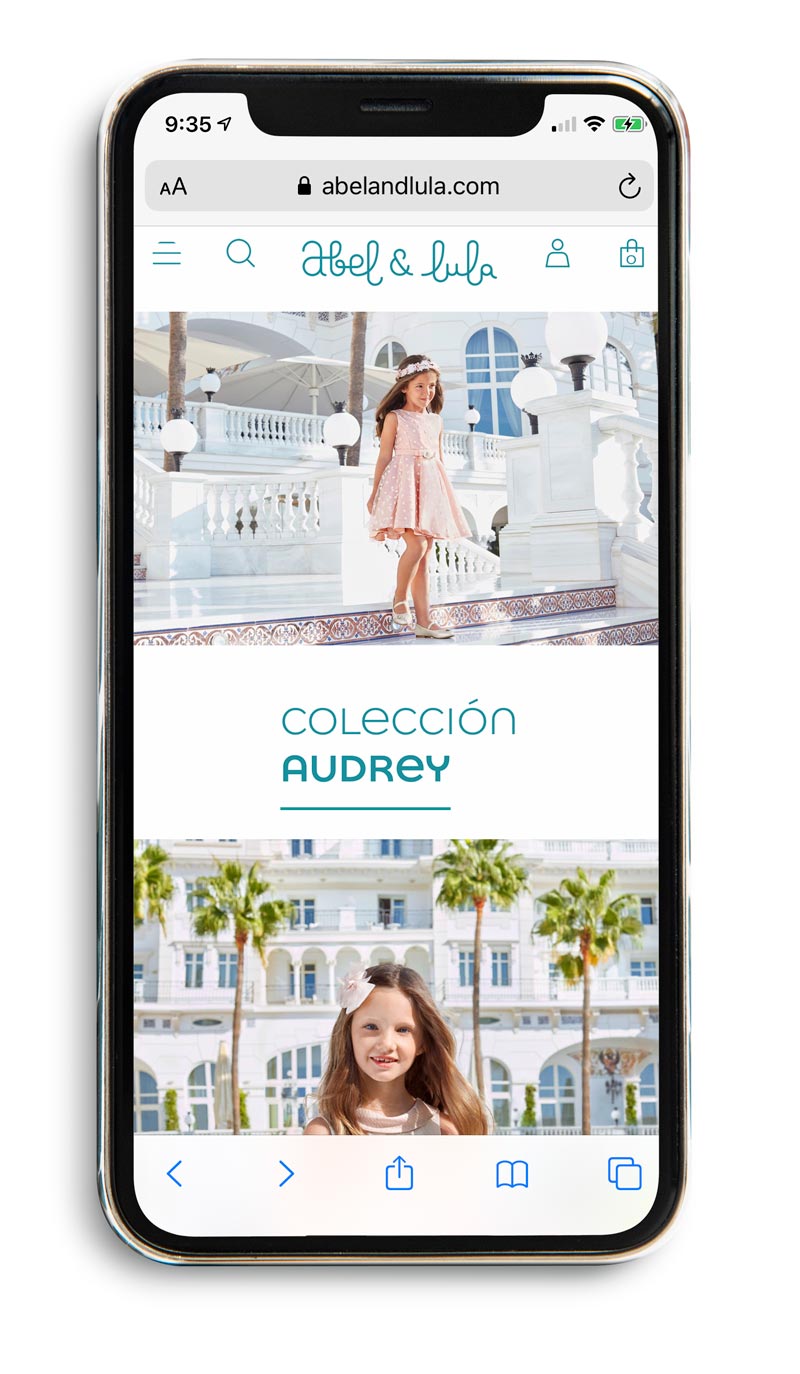
La fase de adaptar la versión web de ordenador para que se vea correctamente en móvil ya ha pasado, ahora toca pensar primero en cómo se verá en un smartphone y después adaptar ese diseño web a ordenador. Un claro ejemplo es la página de la firma de moda para ocasiones especiales Abel & Lula: desde el primer momento la web fue mobile first, el diseño de la versión desktop vino después.

2. Minimalismo: menos es más
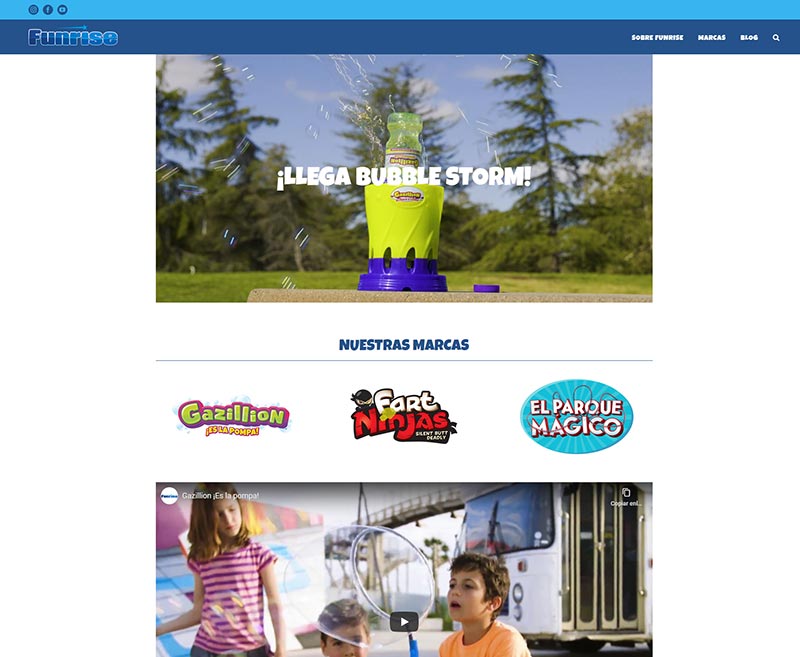
Debido al incremento del uso del smartphone como herramienta de información, el tiempo que el usuario invierte navegando por una web es mucho menor que el que destinaba anteriormente navegando desde su ordenador. Con este nuevo panorama las webs tienen que ser más claras, más directas, tienen que transmitir solo aquellos mensajes clave que la marca quiera comunicar a sus consumidores. Ahora, menos es más, por lo que una web limpia, muy visual y con poco texto destacará más y será mejor recibida por el usuario. La página en España de la marca de juguetes Funrise es un claro de ejemplo de web simple y limpia.

3. Imágenes y textos a lo grande
Tal y como acabamos de comentar, el minimalismo en las webs ha venido para quedarse pero, ¿cómo conseguimos captar la atención de los usuarios si nuestras páginas ya no tienen tanto contenido? Pues aumentando el tamaño de imágenes y textos destacados, de esta manera nuestra web será mucho más visual y fácil de leer.
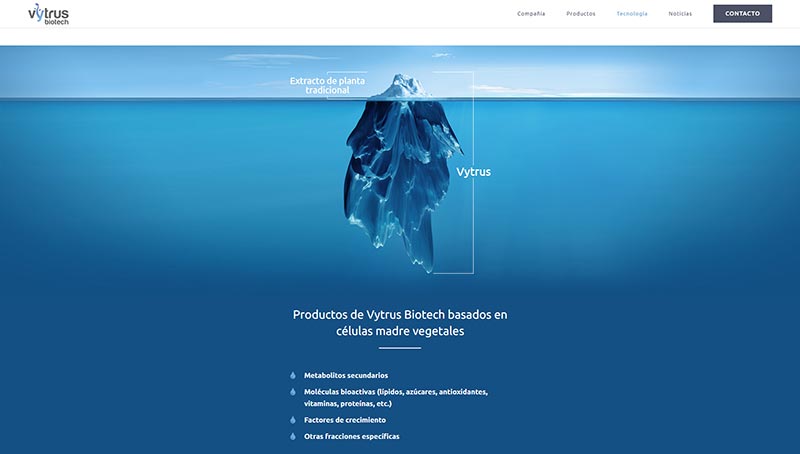
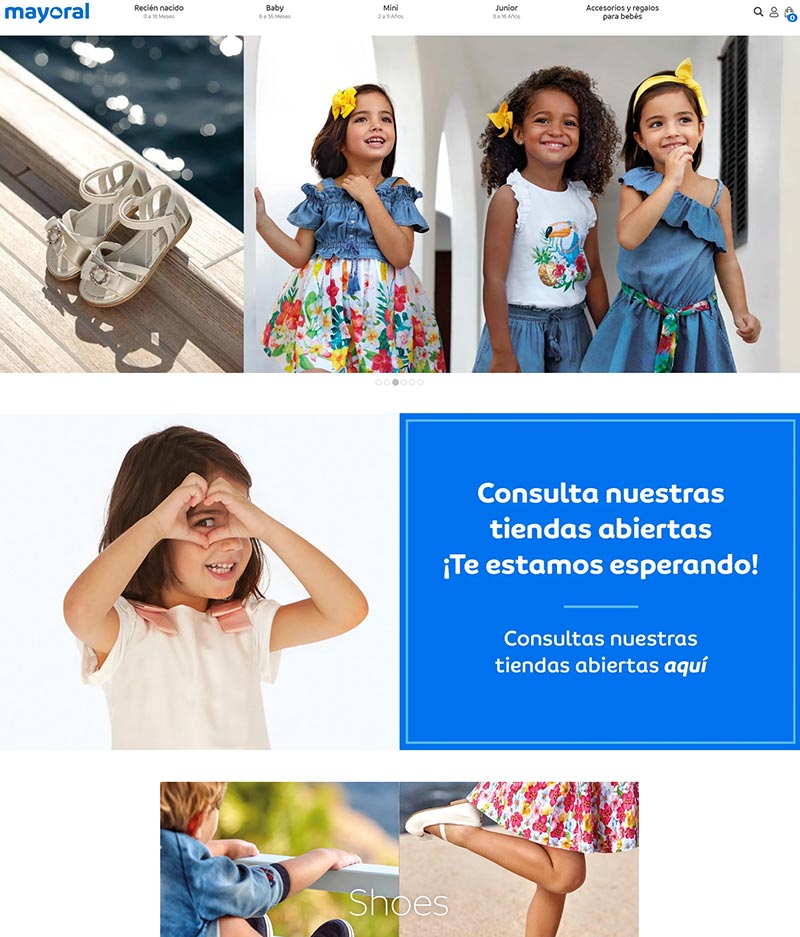
Con el minimalismo las imágenes han ganado mucho protagonismo por lo que deben tener una presencia destacada en nuestras web. Ya lo dice el refrán: una imagen vale más que mil palabras, por lo que nos tenemos que apoyar en estos recursos para transmitir conceptos y sensaciones que antes transmitíamos en un texto. La web de la marca de moda infantil Mayoral es un ejemplo de esta transformación: el ecommerce de la marca es mucho más visual y los textos casi desaparecen.

4. Dinamismo
En pleno 2020, ya no vale con insertar solo un texto y una imagen. Nuestra web tiene que ser dinámica para así captar la atención del usuario y hacer la experiencia de navegación más satisfactoria. Ahora bien, ¿cómo conseguimos este dinamismo en la web?
- Jugar con las tipografías: combinar tamaños, estilos, formatos.
- Jugar con los colores: combinar varios colores, destacar algún contenido en algún color diferente…
- Explicar un concepto a través de un gráfico visual.
- Diseñar las páginas de la web utilizando una composición asimétrica. ¿Por qué no romper el clásico formato de título, texto e imagen? Sobreponer texto en una imagen o insertar una imagen a gran tamaño y al lado el texto más pequeño pueden ser recursos interesantes para romper con la falta de dinamismo de la web.
- Programar animaciones y efectos al hacer scroll o al pasar por encima de una imagen o de un texto.